Navigando su internet ti sarà sicuramente capitato di vedere un indice all’inizio degli articoli che stai leggendo. Spesso i titoli nell’indice collegano direttamente al paragrafo dell’articolo a cui si fa riferimento. In questo articolo ti faremo vedere come creare un menù con salti di pagina all’inizio dei tuoi articoli.
PERCHE’ INSERIRE UN INDICE DEI CONTENUTI?
Inserire un sommario all’inizio dei tuoi post può essere molto utile. Molto spesso i visitatori che arrivano sul tuo sito stanno cercando qualcosa di specifico, magari hanno già letto parecchie guide alla ricerca di una particolare informazione, ma senza successo. Un menù aiuta i tuoi visitatori a trovare subito quello di cui hanno bisogno nel caso in cui non necessitato di leggere tutto l’articolo. I menù ad inizio post sono molto gradevoli alla vista e aiutano a migliorare l’esperienza utente durante la navigazione. Inoltre ti potrebbero portare vantaggi anche in ottica SEO, perché i motori di ricerca sanno individuare e riconoscere la presenza di un indice all’interno di un articolo.
Non tutti gli articoli hanno bisogno di un indice, ma se stai scrivendo una guida o tutorial con molti paragrafi, allora il consiglio è quello di aggiungere un indice.
COME CREARE UN INDICE SU WORDPRESS SENZA PLUGIN
Ora ti faremo vedere quanto sia semplice l’inserimento di un menù. Su WordPress hai la possibilità di utilizzare diversi plugin che rendono semplice l’inserimento di un sommario all’inizio del post. Tuttavia è sempre bene limitare l’utilizzo di plugin per non appesantire troppo il sito, soprattutto quando te la puoi cavare utilizzando un codice Html nell’editor (puoi usarlo ovunque, non solo su WordPress).
Per creare il tuo menù in Html dovrai fare due semplici operazioni:
- creare una lista collegando un link interno ad ogni voce, che porterà l’utente ad un punto specifico del tuo articolo
- aggiungere un ID di collegamento all’elemento dell’articolo sul quale vuoi far arrivare l’utente quando clicca sulla voce del menù
Organizzeremo il menù sotto forma di tabella, così da renderlo visibile e distinto dal resto del contenuto.
<table bgcolor="#E3E4FA"><tbody><tr><td>
</td></tr></tbody></table>
Questa è forma più elementare di tabella html. L’attributo bgcolor=”#” rappresenta il colore dello sfondo che vuoi dare al tuo menù. Puoi consultare una tavola dei colori Html per dare al tuo menù il colore che più ti piace.
Ora andremo a creare la lista del menù inserendo tra i tag <tr><td> … </td></tr> l’elenco dei contenuti. Aggiungi un BLOCCO HTML e copia il seguente codice:
<table bgcolor="#E3E4FA"><tbody><tr><td>
<h5>TITOLO DEL MENU</h5>
<ul>
<li><a href="#primo">PRIMO PARAGRAFO</a></li>
<li><a href="#secondo">SECONDO PARAGRAFO</a></li>
<li><a href="#terzo">TERZO PARAGRAFO</a></li>
</ul></td></tr></tbody></table>
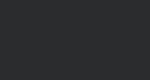
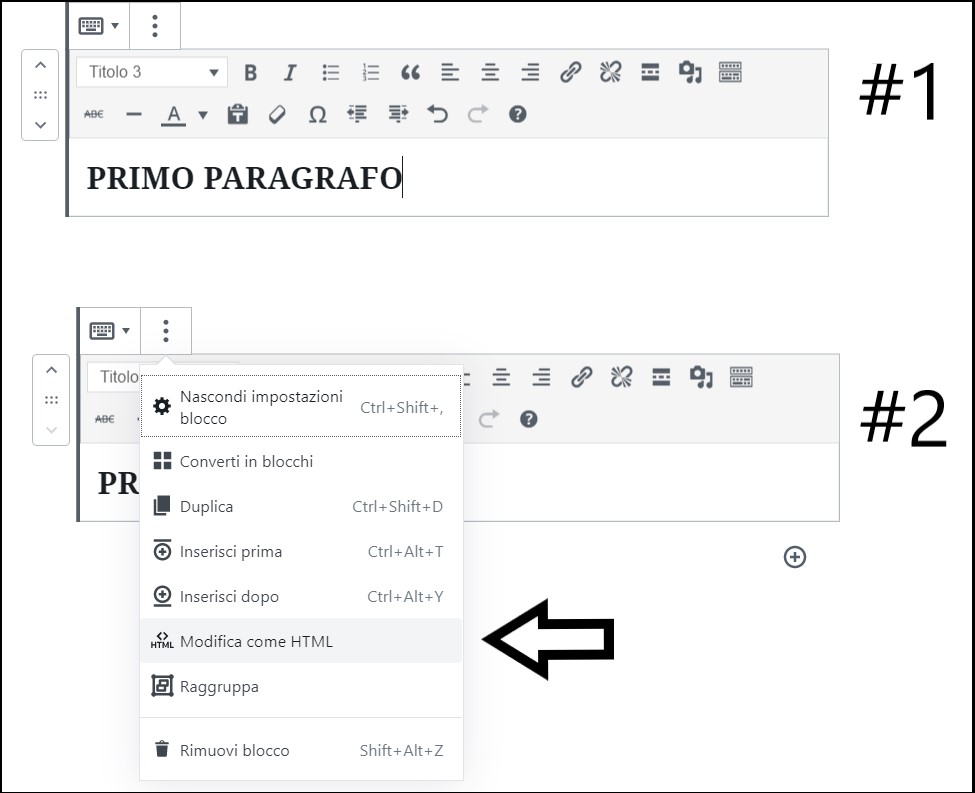
Ora dovrai creare un collegamento tra il tuo menù e i paragrafi del tuo articolo. Come vedi in ogni riga abbiamo inserito una parola preceduta dal cancelletto (#primo, #secondo, #terzo..). Questa parola ti servirà per creare il collegamento all’interno del tuo articolo. Inserisci il titolo del tuo paragrafo e poi modifica in HTML seguendo i passaggi illustrati qui sotto:

Ora non dovrai fare altro che aggiungere un semplice ID di collegamento tra menù e paragrafo. Nel caso del primo paragrafo inseriremo dunque id=”primo” come segue (puoi rinominare gli ID a tuo piacimento):

Ripeti semplicemente questo passaggio per tutte le voci del tuo menù e quando un utente cliccherà su quella voce dell’indice verrà indirizzato direttamente alla parte dell’articolo a cui è interessato. Se invece non vuoi inserire un vero e proprio menù, ma vuoi semplicemente inserire un salto di pagina all’interno del tuo articolo clicca su MODIFICA/INSERISCI LINK e inserisci un url con cancelletto “#” con l’ID che hai scelto. Se vuoi tornare all’inizio clicca qui